Tutorial Membuat Splash Screen Di Aplikasi Android
Membangun Kesan Pertama yang Memikat: Tutorial Membuat Splash Screen di Aplikasi Android

Melex.id –
Di dunia aplikasi yang kompetitif, kesan pertama sangatlah penting. Splash screen, atau layar pembuka, menjadi momen krusial untuk menarik perhatian pengguna dan memberikan gambaran awal tentang aplikasi Anda. Bayangkan, pengguna baru membuka aplikasi Anda, dan yang mereka lihat adalah layar kosong atau loading yang membosankan. Tidak menarik, bukan?
Splash screen yang dirancang dengan baik dapat menjadi pintu gerbang menuju pengalaman pengguna yang positif. Dengan menampilkan logo, animasi, atau pesan singkat yang menarik, Anda dapat membangun ekspektasi dan membangun branding yang kuat.
Dalam tutorial ini, kita akan menjelajahi langkah demi langkah cara membuat splash screen yang memukau di aplikasi Android Anda.
Memahami Konsep Splash Screen
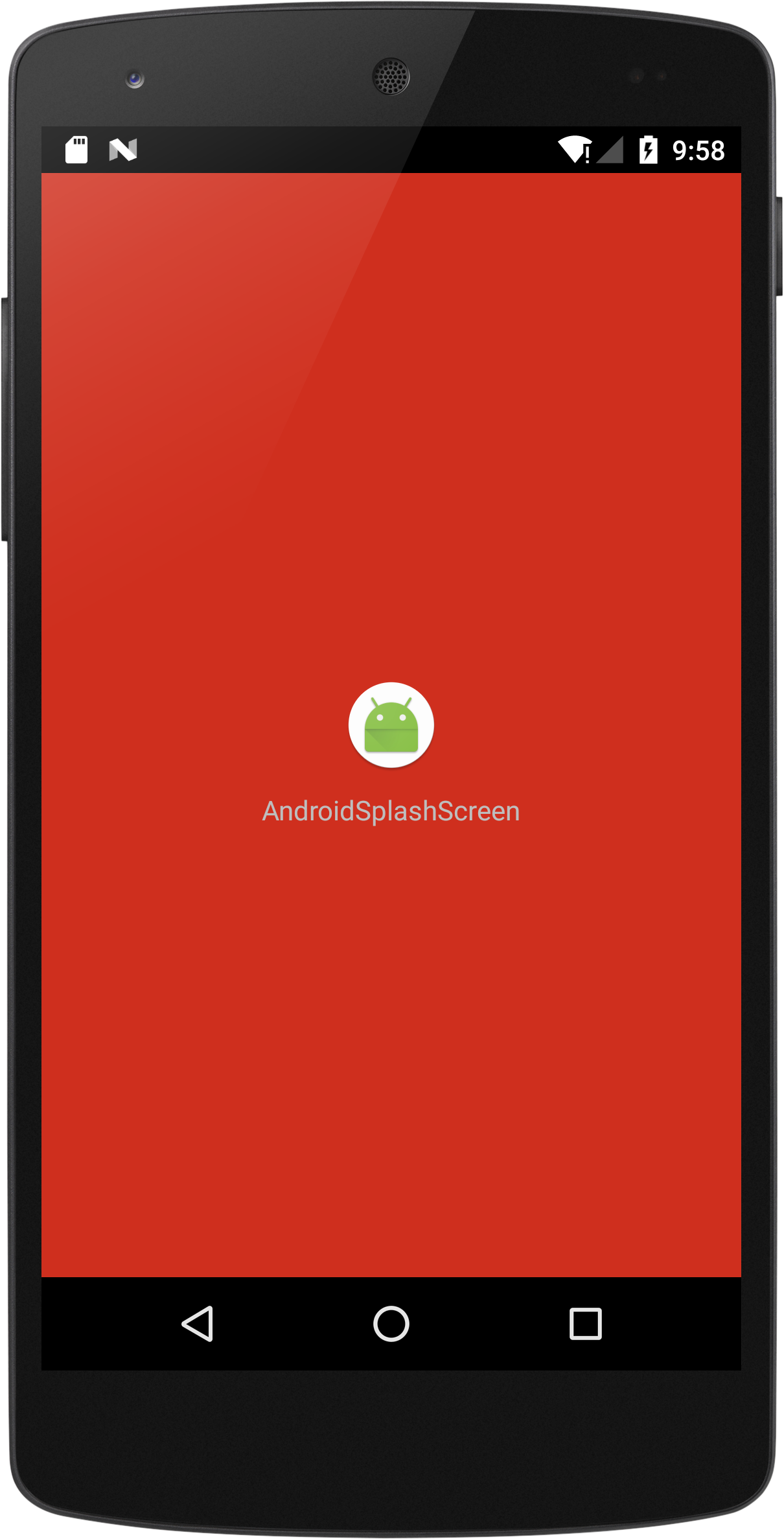
Splash screen adalah layar pertama yang muncul saat aplikasi Anda diluncurkan. Biasanya, layar ini hanya muncul dalam hitungan detik sebelum aplikasi benar-benar siap digunakan. Tujuan utamanya adalah:
- Branding: Menampilkan logo atau identitas visual aplikasi untuk membangun pengenalan dan citra merek.
- Loading: Memberikan indikasi kepada pengguna bahwa aplikasi sedang dimuat dan siap digunakan.
- Membuat Kesan Pertama: Menampilkan desain yang menarik dan profesional untuk menarik perhatian pengguna.
- Memuat Data: Memberikan waktu bagi aplikasi untuk memuat data penting di latar belakang.

Langkah-Langkah Membuat Splash Screen
Berikut adalah langkah-langkah detail untuk membuat splash screen di aplikasi Android:
1. Membuat Layout Splash Screen
- Membuat Layout Baru:
- Buka Android Studio dan buka proyek aplikasi Anda.
- Klik kanan pada folder
res/layoutdan pilih "New" > "Layout Resource File". - Beri nama file "activity_splash" dan klik "Finish".

- Menambahkan Elemen Visual:
- Drag and drop elemen visual yang Anda inginkan ke dalam layout. Misalnya, Anda dapat menambahkan:
- ImageView: Untuk menampilkan logo atau gambar.
- TextView: Untuk menampilkan teks seperti nama aplikasi atau pesan singkat.
- ProgressBar: Untuk menampilkan progress loading.

- Atur ukuran, posisi, dan properti lainnya sesuai kebutuhan.
- Drag and drop elemen visual yang Anda inginkan ke dalam layout. Misalnya, Anda dapat menambahkan:
- Menyiapkan ConstraintLayout:
- Untuk mengatur posisi elemen dengan mudah, gunakan ConstraintLayout.
- Atur constraint untuk setiap elemen agar tetap terjaga posisinya saat layar diputar atau diubah ukurannya.
- Menambahkan Style (Opsional):
- Anda dapat menambahkan style ke splash screen untuk mengatur warna latar belakang, font, dan elemen lainnya.
- Buat file style baru di
res/values/styles.xmldan terapkan style tersebut ke layout splash screen.

2. Menentukan Durasi Splash Screen
- Menggunakan Thread.sleep():
- Anda dapat menggunakan metode
Thread.sleep()untuk menunda tampilan splash screen selama beberapa detik. - Namun, metode ini tidak disarankan karena dapat menyebabkan aplikasi tidak responsif.
- Anda dapat menggunakan metode
- Menggunakan Handler:
- Handler adalah mekanisme yang lebih baik untuk menunda tampilan splash screen.
- Buat Handler dan jalankan runnable setelah beberapa detik untuk memulai activity utama.
- Menggunakan Timer:
- Timer adalah alternatif lain untuk menunda tampilan splash screen.
- Buat Timer dan jalankan task setelah beberapa detik untuk memulai activity utama.
3. Memulai Activity Utama
- Intent:
- Gunakan Intent untuk memulai activity utama setelah splash screen selesai ditampilkan.
- Anda dapat menggunakan
startActivity()ataustartActivityForResult().
- Menghilangkan Splash Screen:
- Gunakan
finish()untuk menghilangkan splash screen dari stack activity. - Ini akan mencegah pengguna kembali ke splash screen jika mereka menekan tombol "Back".
- Gunakan
4. Menambahkan Animasi (Opsional)
- Animasi XML:
- Anda dapat menambahkan animasi ke splash screen menggunakan file XML di folder
res/anim. - Gunakan tag
<set>untuk menggabungkan beberapa animasi. - Gunakan tag
<alpha>,<translate>,<rotate>,<scale>untuk menambahkan efek animasi yang berbeda.
- Anda dapat menambahkan animasi ke splash screen menggunakan file XML di folder
- Animasi Kode:
- Anda juga dapat menambahkan animasi menggunakan kode Java.
- Gunakan
ObjectAnimatoruntuk membuat animasi yang lebih kompleks.
Contoh Kode Splash Screen
Berikut adalah contoh kode untuk membuat splash screen dengan logo dan pesan singkat:
// activity_splash.xml<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorPrimary"> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/logo" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:text="Aplikasi Saya" android:textColor="@android:color/white" android:textSize="18sp" app:layout_constraintEnd_toEndOf="@+id/imageView" app:layout_constraintStart_toStartOf="@+id/imageView" app:layout_constraintTop_toBottomOf="@+id/imageView" /></androidx.constraintlayout.widget.ConstraintLayout>// SplashActivity.javapackage com.example.myapplication;import android.content.Intent;import android.os.Bundle;import android.os.Handler;import androidx.appcompat.app.AppCompatActivity;public class SplashActivity extends AppCompatActivity @Override protected void onCreate(Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.activity_splash); new Handler().postDelayed(new Runnable() @Override public void run() Intent intent = new Intent(SplashActivity.this, MainActivity.class); startActivity(intent); finish(); , 3000); // Menunda selama 3 detik Tips Tambahan:
- Gunakan Gambar Berkualitas Tinggi: Pastikan logo atau gambar yang Anda gunakan memiliki resolusi tinggi untuk tampilan yang tajam.
- Minimalkan Elemen: Hindari terlalu banyak elemen visual yang dapat membuat splash screen terlihat ramai.
- Sesuaikan Warna: Pilih warna yang sesuai dengan branding aplikasi Anda.
- Perhatikan Waktu: Pastikan durasi splash screen tidak terlalu lama (idealnya 2-3 detik).
- Tambahkan Animasi: Animasi dapat membuat splash screen lebih menarik dan profesional.
- Uji di Perangkat yang Berbeda: Pastikan splash screen terlihat baik di berbagai perangkat dan resolusi layar.
Kesimpulan
Splash screen adalah elemen penting dalam aplikasi Android yang dapat membangun kesan pertama yang positif bagi pengguna. Dengan mengikuti langkah-langkah di atas, Anda dapat membuat splash screen yang memikat, profesional, dan efektif. Ingatlah untuk selalu mengutamakan branding, loading, dan pengalaman pengguna yang baik.
Selamat mencoba!

Posting Komentar