Tutorial Membuat Custom View Di Android
Menciptakan Pandangan yang Unik: Tutorial Membuat Custom View di Android

Melex.id –
Di dunia pengembangan Android, komponen UI (User Interface) merupakan elemen kunci yang menentukan interaksi pengguna dengan aplikasi. Android menyediakan berbagai macam komponen UI bawaan, seperti TextView, Button, dan ImageView. Namun, terkadang kebutuhan aplikasi melampaui kemampuan komponen standar ini. Di sinilah pentingnya Custom View, yaitu komponen UI yang kita desain sendiri untuk memenuhi kebutuhan spesifik aplikasi.
Membuat Custom View memang membutuhkan sedikit usaha ekstra, tetapi hasilnya akan sangat memuaskan. Anda memiliki kendali penuh atas tampilan dan perilaku komponen, sehingga dapat menciptakan pengalaman pengguna yang unik dan menarik.
Mengapa Memilih Custom View?
- Fleksibel: Anda dapat mendesain komponen sesuai kebutuhan, dengan bentuk, warna, dan interaksi yang unik.
- Efisien: Custom View dapat mengoptimalkan penggunaan sumber daya, dengan mengontrol langsung elemen yang ditampilkan.
- Kreatif: Anda dapat melepaskan kreativitas dan menciptakan komponen UI yang inovatif dan menarik perhatian pengguna.

Mengenal Custom View
Secara sederhana, Custom View merupakan kelas yang mewarisi salah satu kelas dasar dari Android UI toolkit, seperti View atau ViewGroup. Dalam kelas ini, Anda akan mengimplementasikan metode yang menentukan perilaku komponen, seperti:

onDraw(Canvas canvas): Metode ini bertanggung jawab untuk menggambar komponen di layar.onMeasure(int widthMeasureSpec, int heightMeasureSpec): Metode ini menentukan ukuran komponen.onLayout(boolean changed, int left, int top, int right, int bottom): Metode ini mengatur posisi dan ukuran anak komponen (jika komponen adalahViewGroup).onTouchEvent(MotionEvent event): Metode ini menangani interaksi sentuhan pengguna pada komponen.

Langkah-Langkah Membuat Custom View
Berikut adalah langkah-langkah umum untuk membuat Custom View:

Buat Kelas Custom View:
- Buat kelas baru yang mewarisi salah satu kelas dasar UI, seperti
ViewatauViewGroup. - Deklarasikan atribut yang dibutuhkan untuk komponen Anda.
- Implementasikan konstruktor untuk menginisialisasi komponen.

- Buat kelas baru yang mewarisi salah satu kelas dasar UI, seperti
Tentukan Ukuran Komponen:
- Implementasikan metode
onMeasure()untuk menentukan lebar dan tinggi komponen. - Gunakan
MeasureSpecuntuk mendapatkan informasi tentang ukuran yang tersedia. - Gunakan
setMeasuredDimension()untuk menetapkan ukuran komponen.
- Implementasikan metode
Atur Posisi dan Ukuran Anak Komponen (jika
ViewGroup):- Implementasikan metode
onLayout()untuk mengatur posisi dan ukuran anak komponen. - Gunakan
getChildCount()untuk mendapatkan jumlah anak komponen. - Gunakan
getChildAt(i)untuk mengakses anak komponen ke-i. - Gunakan
layout(left, top, right, bottom)untuk mengatur posisi dan ukuran anak komponen.
- Implementasikan metode
Gambar Komponen:
- Implementasikan metode
onDraw()untuk menggambar komponen di layar. - Gunakan objek
Canvasuntuk menggambar bentuk, teks, dan gambar. - Gunakan metode seperti
drawRect(),drawCircle(),drawText(), dandrawBitmap()untuk menggambar.
- Implementasikan metode
Tangani Interaksi Sentuhan:
- Implementasikan metode
onTouchEvent()untuk menangani interaksi sentuhan pengguna. - Gunakan
MotionEventuntuk mendapatkan informasi tentang jenis sentuhan, posisi, dan waktu. - Gunakan metode seperti
getAction()untuk mendapatkan jenis sentuhan. - Gunakan metode seperti
getX()dangetY()untuk mendapatkan posisi sentuhan.
- Implementasikan metode
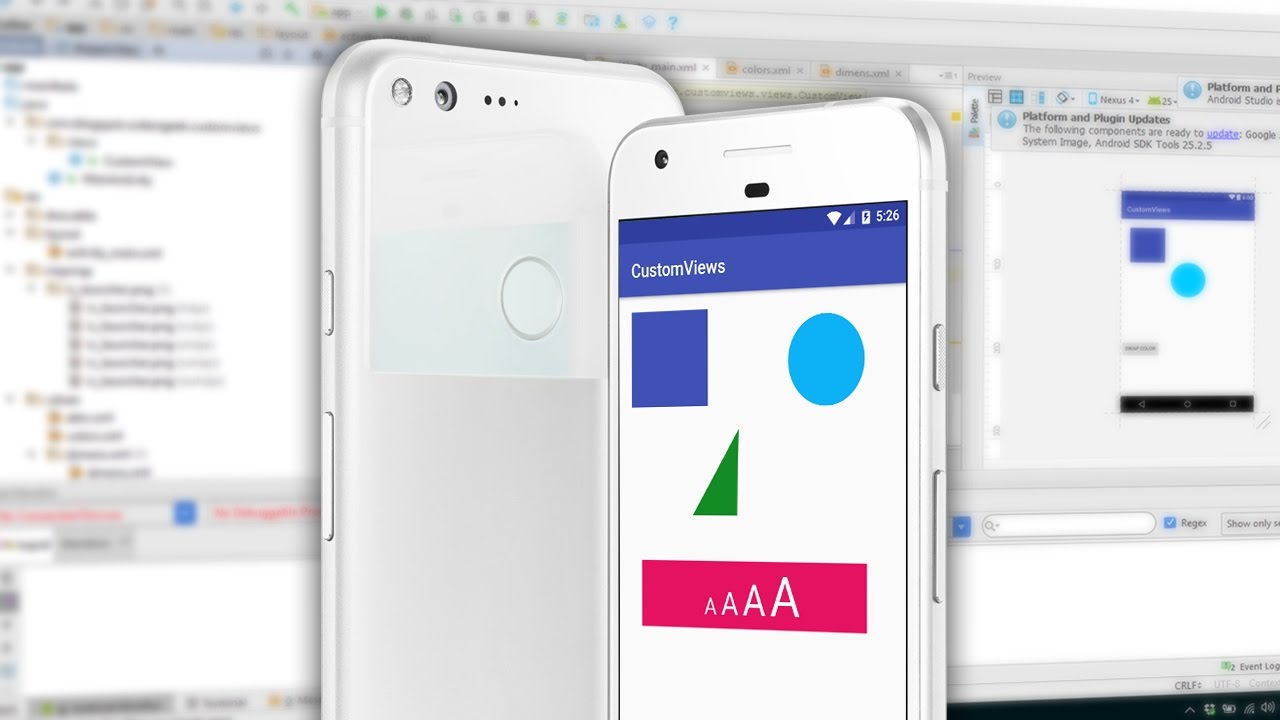
Contoh Sederhana: Custom View Persegi Panjang
Berikut contoh sederhana membuat Custom View berbentuk persegi panjang dengan warna latar belakang yang dapat diubah:
public class MyRectangleView extends View private int backgroundColor; public MyRectangleView(Context context) super(context); backgroundColor = Color.BLUE; // Warna default public MyRectangleView(Context context, AttributeSet attrs) super(context, attrs); backgroundColor = Color.BLUE; // Warna default public MyRectangleView(Context context, AttributeSet attrs, int defStyleAttr) super(context, attrs, defStyleAttr); backgroundColor = Color.BLUE; // Warna default public void setBackgroundColor(int color) this.backgroundColor = color; invalidate(); // Meminta view untuk digambar ulang @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) int width = MeasureSpec.getSize(widthMeasureSpec); int height = MeasureSpec.getSize(heightMeasureSpec); setMeasuredDimension(width, height); @Override protected void onDraw(Canvas canvas) super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(backgroundColor); canvas.drawRect(0, 0, getWidth(), getHeight(), paint); Dalam contoh ini, MyRectangleView mewarisi kelas View. Konstruktornya menginisialisasi warna latar belakang default. Metode setBackgroundColor() mengubah warna latar belakang dan memanggil invalidate() untuk meminta view digambar ulang. Metode onMeasure() menentukan ukuran view berdasarkan ukuran yang tersedia. Metode onDraw() menggambar persegi panjang dengan warna latar belakang yang ditentukan.
Menggunakan Custom View dalam Layout
Setelah membuat Custom View, Anda dapat menggunakannya dalam layout XML atau secara programatik:
- Dalam Layout XML:
- Deklarasikan Custom View dalam layout XML dengan nama kelasnya.
- Gunakan atribut untuk mengatur properti Custom View.
<com.example.app.MyRectangleView android:layout_width="match_parent" android:layout_height="200dp" android:background="#FF0000" />- Secara Programatik:
- Instansiasi Custom View dalam kode Java.
- Atur properti dan tambahkan ke layout.
MyRectangleView rectangleView = new MyRectangleView(this);rectangleView.setBackgroundColor(Color.GREEN);LinearLayout layout = findViewById(R.id.myLayout);layout.addView(rectangleView);Tips dan Trik
- Gunakan
invalidate()untuk meminta view digambar ulang. - Gunakan
requestLayout()untuk meminta view mengukur ulang dirinya. - Gunakan
onDetachedFromWindow()untuk membersihkan sumber daya ketika view dihapus dari layar. - Gunakan
Paintuntuk mengatur warna, gaya, dan efek gambar. - Gunakan
Canvasuntuk menggambar bentuk, teks, dan gambar. - Gunakan
MotionEventuntuk menangani interaksi sentuhan pengguna. - Gunakan
ViewGroupuntuk membuat komponen UI yang kompleks dengan anak komponen. - Gunakan
Drawableuntuk menampilkan gambar dan bentuk yang sudah didefinisikan. - Manfaatkan
ViewTreeObserveruntuk memantau perubahan pada view tree. - Gunakan
Animationuntuk membuat animasi yang menarik.
Kesimpulan
Membuat Custom View di Android memungkinkan Anda untuk menciptakan komponen UI yang unik, fleksibel, dan efisien. Dengan memahami konsep dasar dan langkah-langkahnya, Anda dapat mendesain komponen UI yang sesuai dengan kebutuhan aplikasi Anda. Jangan ragu untuk bereksperimen dan menciptakan komponen UI yang inovatif!
Catatan:
- Artikel ini memberikan panduan umum untuk membuat Custom View di Android.
- Untuk mempelajari lebih lanjut tentang Custom View, Anda dapat merujuk pada dokumentasi Android resmi dan berbagai sumber daya online.
- Anda dapat menggunakan berbagai teknik dan library untuk meningkatkan efisiensi dan fleksibilitas Custom View Anda.

Posting Komentar