Panduan Menggunakan Shimmer Effect Di Android
Panduan Lengkap: Mengatur Shimmer Effect di Android untuk Tampilan yang Menakjubkan

Melex.id –
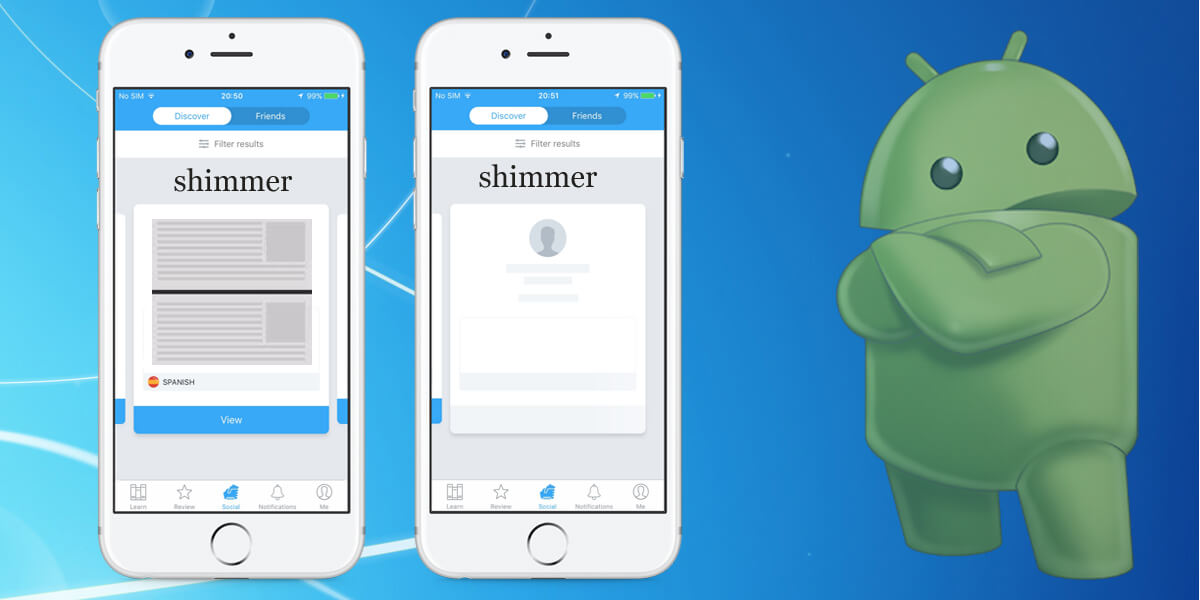
Shimmer effect, dengan efek kilauannya yang halus dan memikat, telah menjadi tren desain yang populer di Android. Efek ini mampu menambahkan sentuhan elegan dan dinamis pada antarmuka pengguna, menjadikan aplikasi Anda lebih menarik dan interaktif.
Artikel ini akan memandu Anda melalui langkah-langkah menggunakan shimmer effect di Android, mulai dari pemahaman dasar hingga implementasi yang praktis.
Apa itu Shimmer Effect?
Shimmer effect adalah animasi visual yang menciptakan ilusi cahaya yang berkilauan atau bergerak di atas permukaan tertentu. Efek ini sering digunakan untuk:
- Menarik perhatian: Shimmer effect dapat menarik perhatian pengguna ke area tertentu dalam aplikasi, seperti tombol, teks, atau gambar.
- Memberikan kesan premium: Efek ini dapat meningkatkan kualitas visual aplikasi dan memberikan kesan premium.
- Menunjukkan aktivitas: Shimmer effect dapat digunakan untuk menunjukkan bahwa aplikasi sedang memuat atau memproses sesuatu.

Bagaimana Cara Kerja Shimmer Effect?

Efek shimmer pada dasarnya dicapai dengan menggunakan gradien warna yang bergerak secara perlahan di atas permukaan. Gradien ini biasanya terdiri dari warna terang dan gelap, yang menciptakan ilusi cahaya yang bergerak.
Implementasi Shimmer Effect di Android
Ada beberapa cara untuk menerapkan shimmer effect di Android:
1. Menggunakan Library pihak ketiga:
- Shimmer: Library ini merupakan pilihan yang populer dan mudah digunakan. Shimmer memungkinkan Anda dengan mudah menerapkan shimmer effect pada berbagai elemen antarmuka, seperti View, TextView, ImageView, dan lainnya.
- ShimmerLayout: Library ini menawarkan pendekatan yang lebih fleksibel dan memungkinkan Anda untuk membuat shimmer effect yang lebih kompleks.
- ShimmerRecyclerView: Library ini dirancang khusus untuk menambahkan shimmer effect ke RecyclerView, memberikan pengalaman loading yang lebih menarik.

2. Implementasi Manual:

- Dengan Custom View: Anda dapat membuat custom view dengan menggunakan Canvas dan Paint untuk menggambar gradien yang bergerak.
- Dengan AnimationDrawable: Anda dapat menggunakan AnimationDrawable untuk menciptakan animasi yang menunjukkan efek shimmer.
Langkah-langkah Implementasi Shimmer Effect dengan Library Shimmer:

Berikut langkah-langkah yang perlu Anda ikuti untuk menerapkan shimmer effect menggunakan library Shimmer di Android:
Tambahkan dependensi library Shimmer:
dependencies implementation 'com.facebook.shimmer:shimmer:0.5.0' // Atau versi terbaruBuat layout untuk elemen yang ingin Anda tambahkan shimmer effect:
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:padding="16dp"> <com.facebook.shimmer.ShimmerFrameLayout android:id="@+id/shimmer_view_container" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Judul" android:textSize="24sp" android:textStyle="bold" /> </com.facebook.shimmer.ShimmerFrameLayout></LinearLayout>Inisialisasi ShimmerFrameLayout dan atur propertinya:
ShimmerFrameLayout shimmerFrameLayout = findViewById(R.id.shimmer_view_container);shimmerFrameLayout.startShimmer();- startShimmer(): Memulai animasi shimmer.
- stopShimmer(): Menghentikan animasi shimmer.
- setShimmerColor(): Mengatur warna shimmer.
- setShimmerAngle(): Mengatur sudut shimmer.
- setShimmerDuration(): Mengatur durasi shimmer.
- setShimmerRepeatCount(): Mengatur berapa kali shimmer akan diulang.
- setShimmerDirection(): Mengatur arah shimmer.
Contoh Implementasi Shimmer Effect dengan Library Shimmer:
import android.os.Bundle;import android.view.View;import android.widget.TextView;import androidx.appcompat.app.AppCompatActivity;import com.facebook.shimmer.ShimmerFrameLayout;public class MainActivity extends AppCompatActivity private ShimmerFrameLayout shimmerFrameLayout; private TextView titleTextView; @Override protected void onCreate(Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); shimmerFrameLayout = findViewById(R.id.shimmer_view_container); titleTextView = findViewById(R.id.title_text); shimmerFrameLayout.startShimmer(); // Setelah data dimuat, hentikan shimmer dan tampilkan teks titleTextView.setText("Judul Artikel"); shimmerFrameLayout.stopShimmer(); shimmerFrameLayout.setVisibility(View.GONE); @Override protected void onResume() super.onResume(); shimmerFrameLayout.startShimmer(); @Override protected void onPause() super.onPause(); shimmerFrameLayout.stopShimmer(); Tips dan Trik Menggunakan Shimmer Effect:
- Gunakan warna yang sesuai: Pilih warna shimmer yang kontras dengan warna latar belakang, tetapi tetap selaras dengan tema aplikasi Anda.
- Atur durasi dan kecepatan: Atur durasi shimmer agar tidak terlalu cepat atau lambat.
- Gunakan shimmer dengan bijak: Jangan berlebihan menggunakan shimmer effect, karena bisa membuat aplikasi terlihat terlalu ramai.
- Pertimbangkan efek samping: Shimmer effect dapat menyebabkan masalah aksesibilitas bagi pengguna dengan gangguan penglihatan. Pastikan untuk menguji aplikasi Anda dengan pengguna yang berbeda.
Kesimpulan:
Shimmer effect adalah cara yang efektif untuk meningkatkan estetika dan interaktivitas aplikasi Android. Dengan menggunakan library pihak ketiga atau implementasi manual, Anda dapat dengan mudah menambahkan efek shimmer ke berbagai elemen antarmuka. Ingatlah untuk menggunakan shimmer effect dengan bijak dan mempertimbangkan efek sampingnya untuk pengalaman pengguna yang optimal.
Contoh Implementasi Shimmer Effect pada Berbagai Elemen Antarmuka:
Berikut beberapa contoh implementasi shimmer effect pada berbagai elemen antarmuka:
- Tombol: Shimmer effect dapat digunakan untuk menarik perhatian pengguna ke tombol tertentu.
- Teks: Shimmer effect dapat digunakan untuk memberikan kesan premium pada teks judul atau teks penting lainnya.
- Gambar: Shimmer effect dapat digunakan untuk menunjukkan bahwa gambar sedang dimuat.
- Card: Shimmer effect dapat digunakan untuk memberikan kesan dinamis pada card yang menampilkan konten.
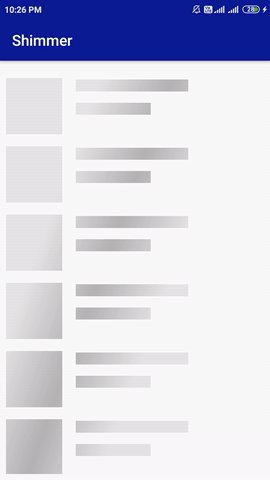
- List: Shimmer effect dapat digunakan untuk menunjukkan bahwa list sedang dimuat.
- RecyclerView: Shimmer effect dapat digunakan untuk memberikan pengalaman loading yang lebih menarik pada RecyclerView.
Contoh Penggunaan Shimmer Effect di Aplikasi:
- Aplikasi berita: Shimmer effect dapat digunakan untuk menunjukkan bahwa berita sedang dimuat, baik pada judul berita, gambar, atau konten berita.
- Aplikasi e-commerce: Shimmer effect dapat digunakan untuk menunjukkan bahwa produk sedang dimuat, baik pada gambar produk, harga produk, atau deskripsi produk.
- Aplikasi media sosial: Shimmer effect dapat digunakan untuk menunjukkan bahwa postingan sedang dimuat, baik pada gambar postingan, teks postingan, atau nama pengguna yang membuat postingan.
Keuntungan Menggunakan Shimmer Effect:
- Meningkatkan estetika aplikasi: Shimmer effect dapat membuat aplikasi terlihat lebih menarik dan elegan.
- Meningkatkan interaktivitas aplikasi: Shimmer effect dapat menarik perhatian pengguna ke area tertentu dalam aplikasi.
- Memberikan pengalaman loading yang lebih baik: Shimmer effect dapat membantu pengguna merasa bahwa aplikasi sedang memuat dengan cepat.
- Meningkatkan aksesibilitas aplikasi: Shimmer effect dapat membantu pengguna dengan gangguan penglihatan untuk lebih mudah memahami apa yang sedang terjadi di aplikasi.
Kesimpulan:
Shimmer effect adalah alat yang hebat untuk meningkatkan estetika dan interaktivitas aplikasi Android. Dengan menggunakan library pihak ketiga atau implementasi manual, Anda dapat dengan mudah menambahkan efek shimmer ke berbagai elemen antarmuka. Ingatlah untuk menggunakan shimmer effect dengan bijak dan mempertimbangkan efek sampingnya untuk pengalaman pengguna yang optimal.

Posting Komentar