Panduan Membuat Bottom Navigation Bar Di Android
Panduan Lengkap Membuat Bottom Navigation Bar di Android

Melex.id –
Bottom navigation bar, atau biasa disebut dengan "nav bar" merupakan komponen penting dalam aplikasi Android modern. Ia memberikan cara yang mudah dan intuitif bagi pengguna untuk berpindah antar layar utama aplikasi. Dengan desainnya yang sederhana dan efisien, bottom navigation bar telah menjadi pilihan populer bagi banyak developer.
Artikel ini akan membahas secara detail tentang cara membuat bottom navigation bar di Android, mulai dari konsep dasar hingga implementasi yang lebih kompleks. Simak panduan lengkapnya berikut:
1. Memahami Konsep Bottom Navigation Bar
Sebelum memulai proses pembuatan, penting untuk memahami konsep dasar dari bottom navigation bar. Berikut beberapa poin penting:
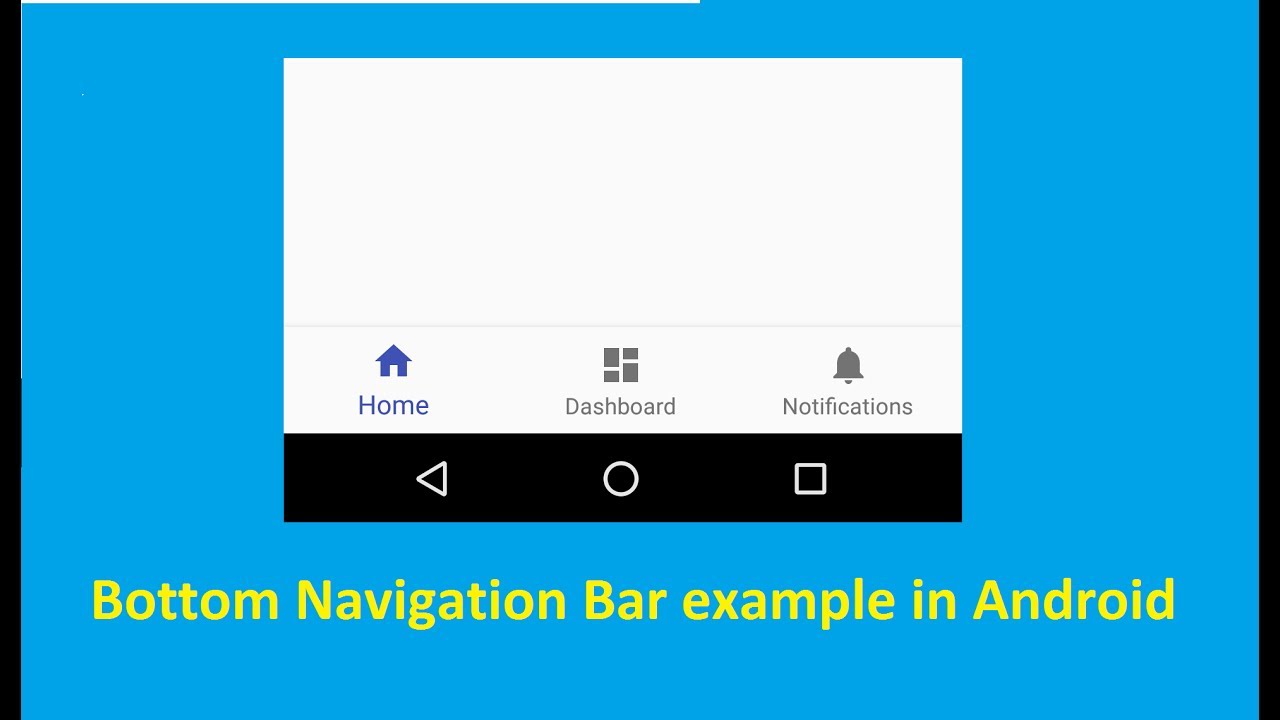
- Tujuan: Bottom navigation bar berfungsi sebagai navigasi utama aplikasi, memudahkan pengguna untuk berpindah antar layar utama atau "tab" aplikasi.
- Lokasi: Bottom navigation bar biasanya terletak di bagian bawah layar, di atas area konten utama.
- Elemen: Bottom navigation bar terdiri dari beberapa item, biasanya berupa ikon dan teks, yang merepresentasikan masing-masing layar utama aplikasi.
- Interaksi: Pengguna dapat memilih item navigasi dengan mengetuknya, dan aplikasi akan menampilkan layar yang sesuai.


2. Metode Pembuatan Bottom Navigation Bar
Ada beberapa metode yang bisa digunakan untuk membuat bottom navigation bar di Android:
- XML Layout: Metode ini memanfaatkan elemen
BottomNavigationViewyang disediakan oleh Android Support Library. Anda dapat mendesain layout bottom navigation bar secara langsung di file XML. - Programmatically: Anda dapat membuat dan mengatur bottom navigation bar secara programmatis dengan menggunakan Java atau Kotlin.
- Library pihak ketiga: Beberapa library pihak ketiga seperti Material Bottom Navigation, menawarkan fitur tambahan dan kemudahan dalam mendesain dan mengelola bottom navigation bar.

3. Membuat Bottom Navigation Bar dengan XML Layout
Metode ini merupakan cara yang paling umum dan mudah untuk membuat bottom navigation bar. Berikut langkah-langkahnya:
1. Menambahkan Dependency:

Pertama, Anda perlu menambahkan dependency com.google.android.material:material:1.7.1 (atau versi terbaru) di file build.gradle (Module:app):
dependencies implementation "com.google.android.material:material:1.7.1" // ... dependencies lainnya
2. Mendesain Layout:
Selanjutnya, buat file layout baru di folder res/layout dengan nama activity_main.xml. Di dalamnya, tambahkan elemen BottomNavigationView:
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:id="@+id/container" android:layout_width="match_parent" android:layout_height="0dp" app:layout_constraintBottom_toTopOf="@+id/bottom_navigation" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottom_navigation" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?android:attr/windowBackground" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:menu="@menu/bottom_nav_menu" /></androidx.constraintlayout.widget.ConstraintLayout>3. Mendefinisikan Menu:
Buat file menu baru di folder res/menu dengan nama bottom_nav_menu.xml. Di dalamnya, tambahkan item menu untuk setiap layar utama aplikasi:
<?xml version="1.0" encoding="utf-8"?><menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/navigation_home" android:icon="@drawable/ic_home" android:title="@string/title_home" /> <item android:id="@+id/navigation_dashboard" android:icon="@drawable/ic_dashboard" android:title="@string/title_dashboard" /> <item android:id="@+id/navigation_notifications" android:icon="@drawable/ic_notifications" android:title="@string/title_notifications" /></menu>4. Mengatur Listener:
Di file MainActivity.java (atau MainActivity.kt untuk Kotlin), dapatkan referensi ke BottomNavigationView dan atur listener untuk menangani klik pada item menu:
public class MainActivity extends AppCompatActivity private BottomNavigationView bottomNavigationView; @Override protected void onCreate(Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bottomNavigationView = findViewById(R.id.bottom_navigation); bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() @Override public boolean onNavigationItemSelected(@NonNull MenuItem item) switch (item.getItemId()) case R.id.navigation_home: // Load fragment Home return true; case R.id.navigation_dashboard: // Load fragment Dashboard return true; case R.id.navigation_notifications: // Load fragment Notifications return true; return false; ); 4. Membuat Bottom Navigation Bar dengan Programmatically
Metode ini memberikan fleksibilitas yang lebih besar dalam mengontrol dan mengatur bottom navigation bar. Berikut langkah-langkahnya:
1. Inisialisasi:
Buat objek BottomNavigationView di dalam onCreate() method:
BottomNavigationView bottomNavigationView = new BottomNavigationView(this);2. Menambahkan Item Menu:
Tambahkan item menu ke BottomNavigationView menggunakan inflateMenu() method:
Menu menu = bottomNavigationView.getMenu();menu.add(Menu.NONE, R.id.navigation_home, Menu.NONE, "Home");menu.add(Menu.NONE, R.id.navigation_dashboard, Menu.NONE, "Dashboard");menu.add(Menu.NONE, R.id.navigation_notifications, Menu.NONE, "Notifications");3. Mengatur Ikon dan Teks:
Atur ikon dan teks untuk setiap item menu menggunakan setIcon() dan `set

Posting Komentar