Cara Mengatur Menu Navigasi Di Blog WordPress Anda
Navigasi yang Jelas: Panduan Lengkap Mengatur Menu di Blog WordPress Anda

Melex.id –
Navigasi yang baik adalah kunci untuk pengalaman pengguna yang positif di situs web Anda. Di dunia blog, navigasi yang mudah dipahami dan diakses dapat membuat pembaca Anda tetap terlibat dan menjelajahi lebih banyak konten Anda.
WordPress, platform blog yang populer, menawarkan fleksibilitas tinggi dalam mengatur menu navigasi. Anda dapat dengan mudah menyesuaikan menu untuk mencerminkan struktur situs Anda dan memandu pembaca menuju informasi yang mereka inginkan. Artikel ini akan memandu Anda melalui langkah-langkah mengatur menu navigasi di blog WordPress Anda, mulai dari dasar hingga teknik lanjutan.
1. Mengenal Menu Navigasi: Jembatan Menuju Konten Anda
Menu navigasi adalah elemen penting di situs web Anda. Ia berfungsi sebagai peta bagi pembaca, memungkinkan mereka untuk menjelajahi berbagai bagian situs Anda dengan mudah. Menu navigasi yang efektif harus:
- Jelas dan ringkas: Gunakan label menu yang mudah dipahami dan hindari penggunaan istilah teknis atau jargon.
- Logis dan terstruktur: Atur item menu secara hierarkis, dengan kategori utama ditempatkan di bagian atas dan subkategori di bawahnya.
- Intuitif: Pastikan menu mudah ditemukan dan diakses, baik di desktop maupun perangkat mobile.

2. Mengatur Menu Navigasi di WordPress: Panduan Praktis

WordPress menyediakan beberapa cara untuk mengatur menu navigasi. Berikut adalah dua metode utama yang dapat Anda gunakan:
A. Menu Navigasi Default
Menu navigasi default adalah menu yang disediakan secara otomatis oleh WordPress. Ia biasanya terletak di bagian atas situs web Anda dan berisi link ke halaman utama, tentang, dan kontak. Untuk mengedit menu default, ikuti langkah-langkah berikut:

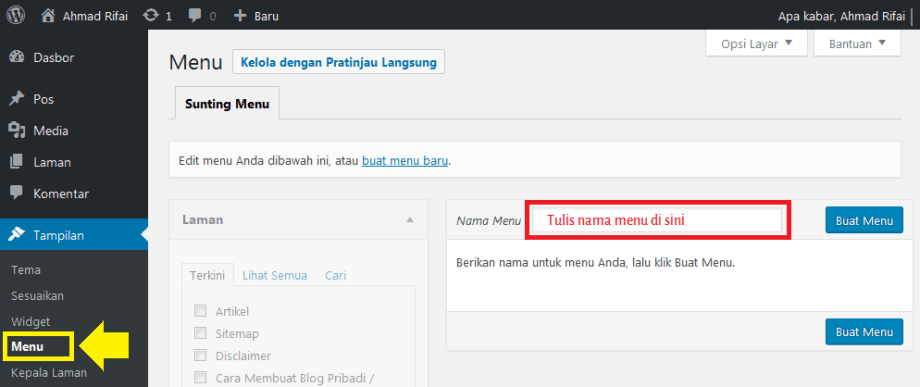
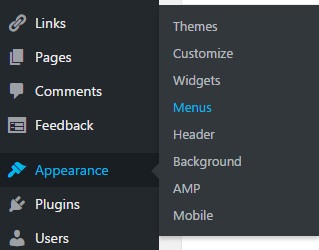
Akses Menu Navigasi: Login ke akun WordPress Anda dan navigasikan ke Appearance > Menus.
Pilih Tema Menu: Di bagian "Create a new menu", masukkan nama untuk menu Anda dan klik tombol "Create Menu".
Tambahkan Item Menu: Di bagian "Add Menu Items", Anda akan menemukan berbagai pilihan untuk menambahkan item menu, seperti:
- Pages: Menambahkan halaman yang telah Anda buat di WordPress.
- Posts: Menambahkan postingan blog terbaru.
- Custom Links: Menambahkan link eksternal atau internal ke halaman tertentu.
- Categories: Menambahkan kategori postingan blog.
- Tags: Menambahkan tag yang terkait dengan postingan blog.

Atur Posisi Menu: Setelah menambahkan item menu, Anda dapat mengatur posisi mereka dengan menyeret dan melepaskan item tersebut ke tempat yang Anda inginkan di daftar menu.
Tentukan Lokasi Menu: Di bagian "Menu Settings", pilih lokasi menu Anda. Anda dapat memilih untuk menampilkan menu di bagian header, footer, atau sidebar.
Simpan Perubahan: Setelah Anda selesai mengatur menu, klik tombol "Save Menu".

B. Menu Navigasi Kustom
Jika Anda ingin lebih banyak fleksibilitas dalam mengatur menu navigasi, Anda dapat menggunakan metode kustom. Metode ini memungkinkan Anda untuk membuat menu yang unik dan sesuai dengan kebutuhan situs web Anda.
Buat Menu Baru: Ikuti langkah 1 dan 2 di bagian "Menu Navigasi Default" untuk membuat menu baru.
Tambahkan Item Menu: Pilih item menu yang ingin Anda tambahkan, seperti yang dijelaskan di langkah 3 pada bagian "Menu Navigasi Default".
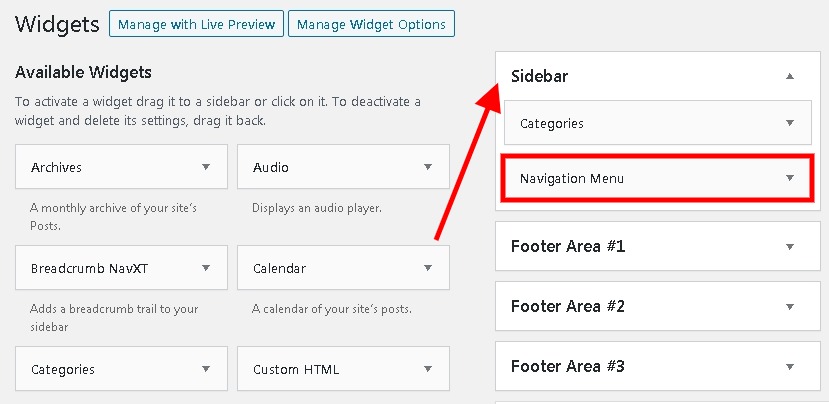
Gunakan Menu Widget: Anda dapat menambahkan menu kustom ke sidebar atau footer situs web Anda dengan menggunakan widget menu.
- Akses Appearance > Widgets.
- Temukan widget "Custom Menu" dan seret ke area widget yang Anda inginkan.
- Pilih menu yang ingin Anda tampilkan di widget.
Gunakan Shortcode: Anda juga dapat menggunakan shortcode untuk menampilkan menu kustom di tempat tertentu di situs web Anda.
- Cari tahu shortcode menu Anda di bagian "Menu Settings" pada halaman "Menus".
- Tempelkan shortcode tersebut di bagian konten yang Anda inginkan.
3. Menyesuaikan Menu Navigasi: Memberikan Sentuhan Pribadi
Setelah Anda mengatur menu navigasi, Anda dapat menyesuaikannya lebih lanjut untuk meningkatkan pengalaman pengguna dan mencerminkan merek Anda. Berikut adalah beberapa tips untuk menyesuaikan menu navigasi:
- Tambahkan Dropdown Menu: Untuk menu yang lebih kompleks, Anda dapat menambahkan dropdown menu untuk menampilkan subkategori atau item menu tambahan.
- Gunakan Icon: Tambahkan ikon ke item menu untuk membuatnya lebih mudah dikenali dan menarik perhatian.
- Sesuaikan Warna dan Font: Gunakan warna dan font yang sesuai dengan tema situs web Anda untuk menciptakan tampilan yang konsisten.
- Tambahkan Submenu: Anda dapat menambahkan submenu untuk mengorganisir item menu secara lebih terstruktur.
- Gunakan Menu Mobile Responsif: Pastikan menu navigasi Anda responsif dan mudah diakses di perangkat mobile.
4. Tips Tambahan untuk Menu Navigasi yang Efektif
Berikut adalah beberapa tips tambahan untuk membuat menu navigasi yang efektif:
- Minimalkan Jumlah Item Menu: Hindari terlalu banyak item menu karena dapat membuat navigasi menjadi membingungkan.
- Gunakan Label Menu yang Jelas: Pastikan label menu Anda mudah dipahami dan mencerminkan konten di baliknya.
- Uji Menu Navigasi Anda: Minta teman atau anggota keluarga untuk menguji menu navigasi Anda dan memberikan umpan balik.
- Gunakan Plugin Menu: Beberapa plugin WordPress menawarkan fitur tambahan untuk mengatur dan menyesuaikan menu navigasi, seperti WP Mega Menu, UberMenu, dan Max Mega Menu.
5. Contoh Menu Navigasi yang Efektif
Berikut adalah beberapa contoh menu navigasi yang efektif:
- Menu Sederhana: Cocok untuk situs web dengan konten terbatas, seperti situs web pribadi atau portofolio.
- Menu Berjenjang: Cocok untuk situs web dengan banyak kategori dan subkategori, seperti toko online atau blog dengan banyak topik.
- Menu Bertab: Cocok untuk situs web dengan konten yang dapat dibagi menjadi beberapa tab, seperti situs web berita atau forum.
Kesimpulan
Menu navigasi yang baik adalah kunci untuk pengalaman pengguna yang positif di situs web Anda. Dengan mengikuti langkah-langkah di atas, Anda dapat mengatur menu navigasi yang efektif di blog WordPress Anda, memandu pembaca Anda menuju informasi yang mereka inginkan dengan mudah dan meningkatkan keterlibatan mereka di situs web Anda.
Ingatlah untuk terus menguji dan meningkatkan menu navigasi Anda berdasarkan umpan balik pengguna dan analisis data. Dengan menu navigasi yang optimal, Anda dapat menciptakan pengalaman yang lebih baik untuk pembaca Anda dan meningkatkan keberhasilan situs web Anda.

Posting Komentar